東京理科大国際デザイン経営学科デジタル部が協力しているプロジェクト、CraftmanStory部が2024年9月11日に始動しました。ぜひサイトをご覧下さい!!!
To-Labelとは?
デジタル部員木南らによって作られたwebゲーム「To-Label」について、ゲームの機能、開発にまつわる裏話などなど、紹介させてください。(執筆:キナミ)


アイスブレイク、なかなか難しいですよね?
⇒そこで、我々のゲーム!
グループワークをし始める時の、チームメンバーに対するイメージをお互い投稿していくゲームをしましょ!!!
(これを、To-Labelでは「レッテルを貼る」と呼んでいます。)
制限時間が終わると、画面が切り替わって一気にみんなの思っているイメージがパッと公開!
ざわざわ、ざわざわ。あとは、face to faceで、各々が自分に貼られたレッテルを剥がして、お互いのことを理解しよう!
このアプリは最低でも、2人分の操作が必要です。
皆さんがぜひ試してみるときは、2つのブラウザーを用意する、お友達とやるなど、お願いします。

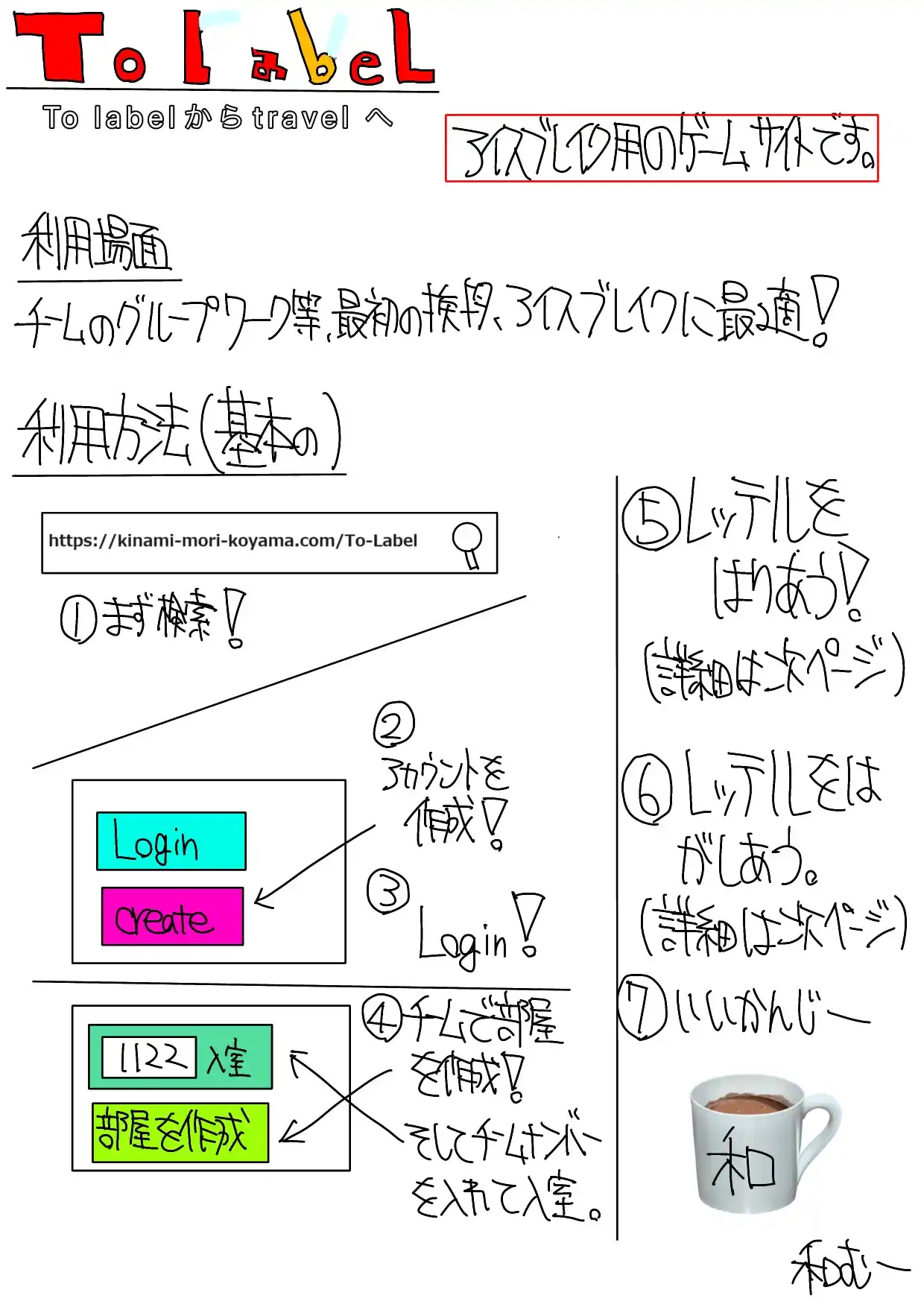
①まずは、ログインページにアクセスして、新規登録!!!
ログインページにアクセスしたら、新規登録を選択、またはLINEでログインを利用して新規登録を完了してください。
設定するusernameは、ゲーム内での表示名になります。他のメンバーにもわかりやすい名前で登録してください!(usernameは後から、settingページにて変更可能です。)
⚠️注意!!!
通常の新規登録、LINEでログインいずれの方法でも、パスワード、識別番号はハッシュ化を行い適切に管理を行っています。
LINEでログインでは、ユーザーのみなさんから収集している情報は、ユーザー識別子
(LINEがユーザーごとに割り当てている一意の番号)
のみで、一切のプロフィール情報は取得しておりません。安心してご利用ください。
ですが、まだ発展途上のサーバーではありますので、パスワードの使い回しや、個人が推測されやすいパスワードの入力は避けていただくようお願いします。
プライバシーポリシー・皆様へのお願い等

②部屋を生成しよう!!
グループのメンバーの1人は、ルームの生成から、部屋を作成してください。生成した部屋番号は、他のメンバーに共有しましょ!

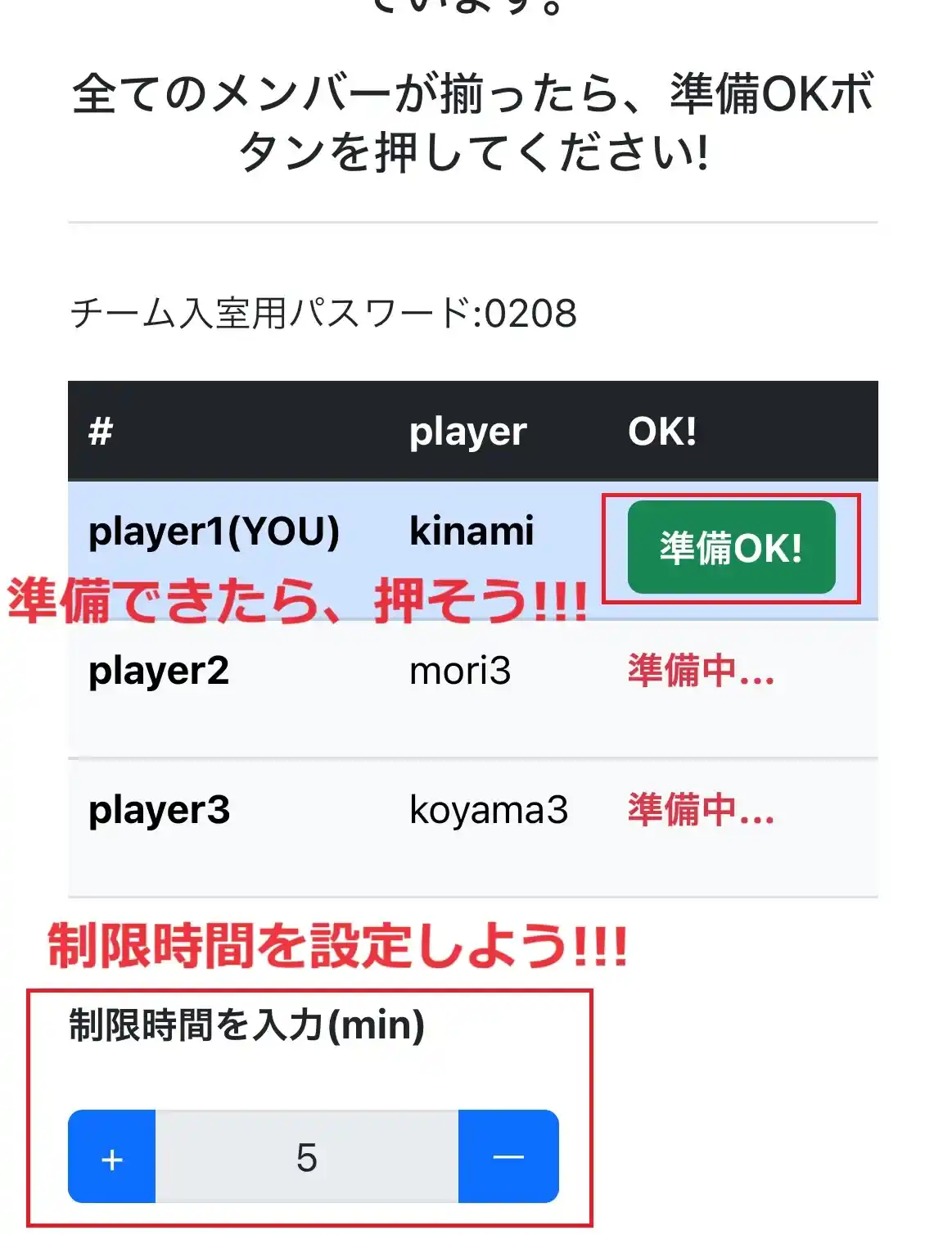
③入室!!!
部屋番号を打ち込んで入室します。入室後は、ゲームの制限時間を決めて、準備OK!

④ゲームスタート!!!
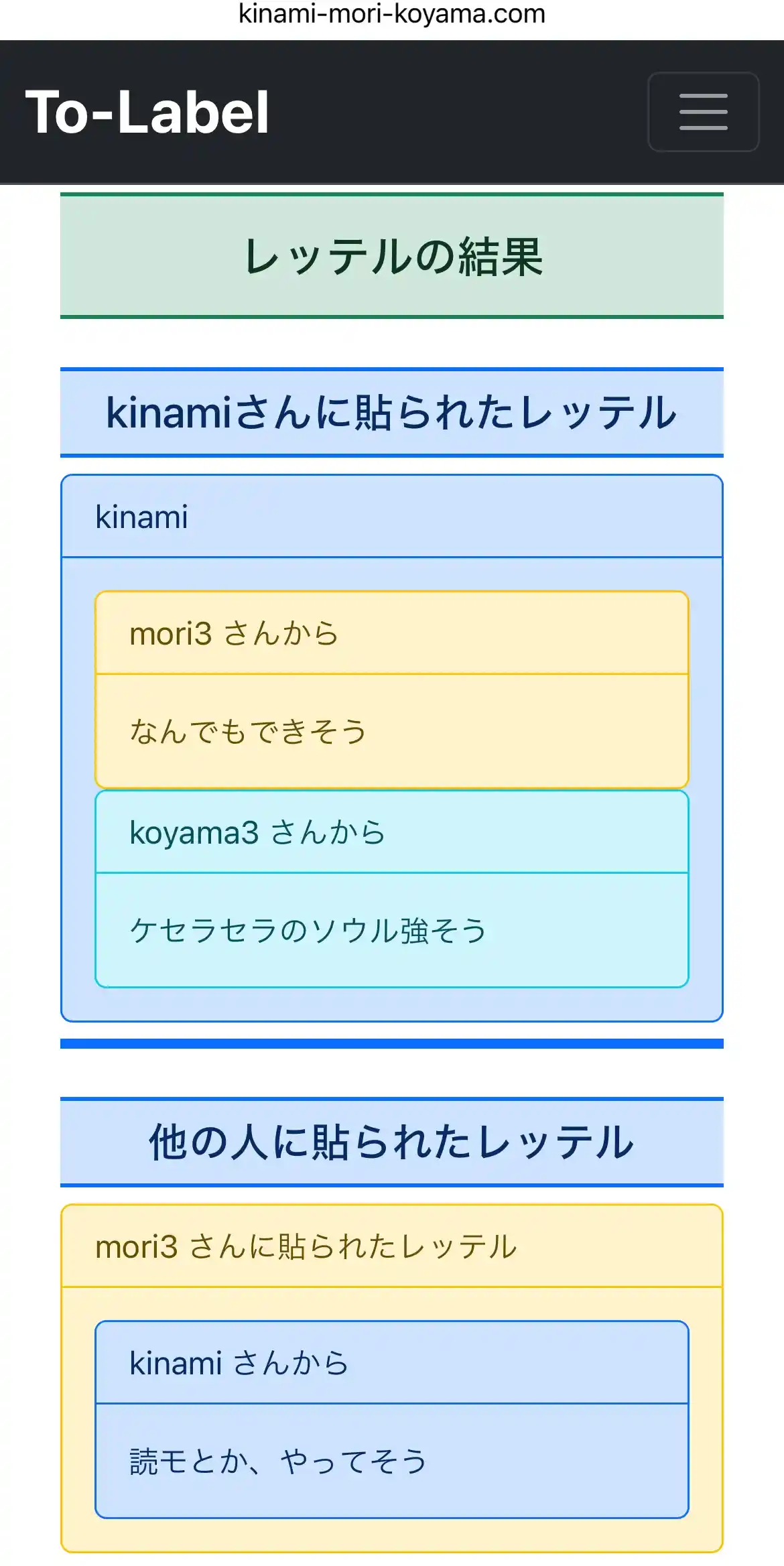
ゲーム画面は写真のようなレイアウトになっています。
1.レッテルを投稿しよう!!!
左側の枠 (A) のところから、宛先を選んでレッテルを投稿しましょ。
2.編集と削除
自分が投稿したレッテルは、レッテル投稿フォームの下 (B) に表示されます (2人プレイ時や、デバイスによって表示場所は変わることがあります。)。投稿したレッテルは、編集と削除を行うことができます。
3.他の人どうしのやりとり (3人以上プレイ時)
右側 (C) には (デバイスによって表示場所は変わることがあります。)、他人間のレッテルのやり取りが投稿されます(3人以上プレイ時)。プレイ中はぜひ、他の人のやり取りを見ながら、レッテルを貼っていってください。

⑤タイムアウト!
制限時間が経過すると、画面が切り替わり、みんなのレッテルが一覧表示されます。レッテルをお互い剥がしあって盛り上がってください!

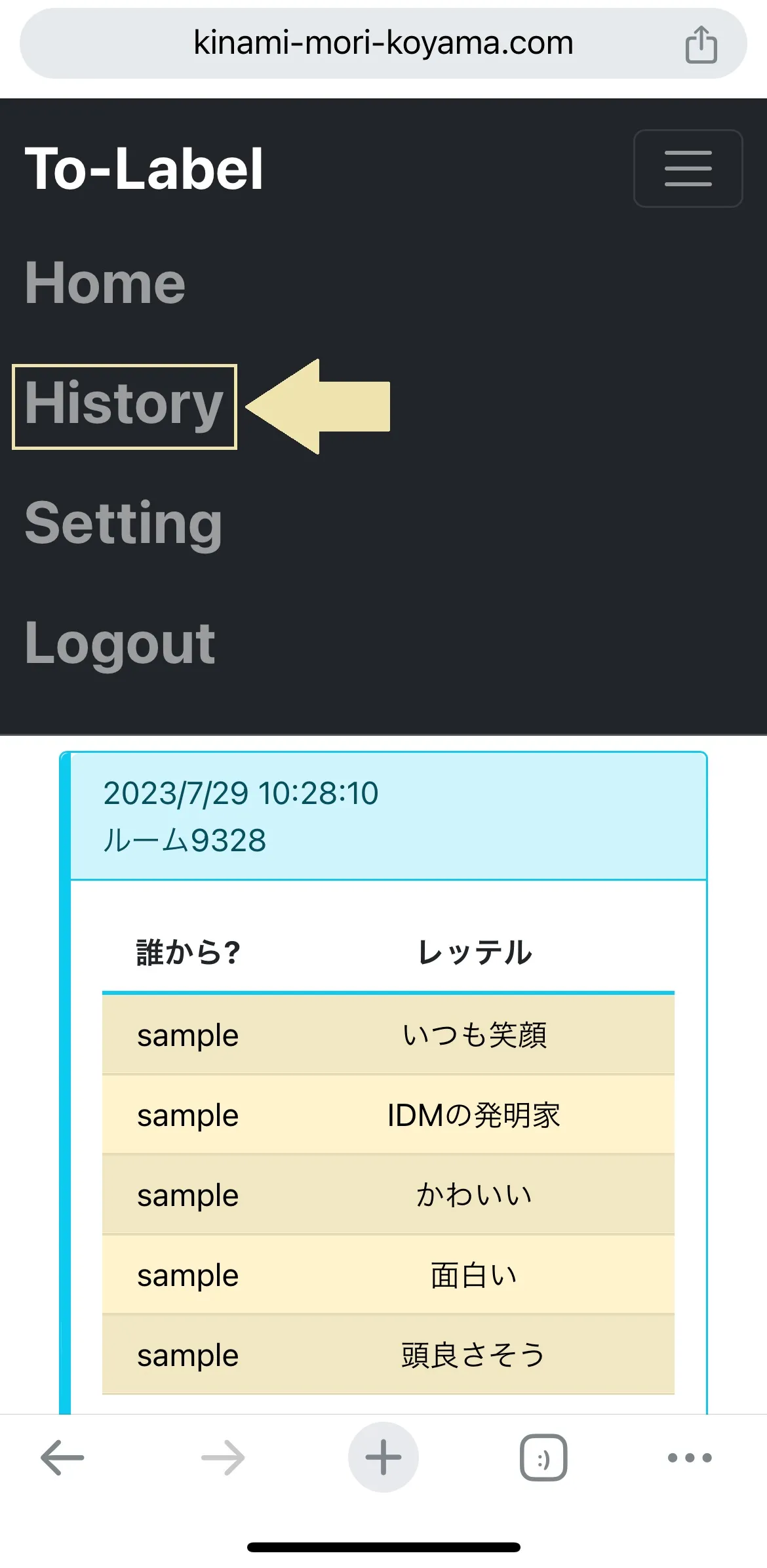
⑥過去のレッテル
historyページからは、グループのメンバー関係なく、自分に貼られたレッテル一覧を見ることができます。過去私はこんなふうに言われたんだ、とアイスブレイクの材料の1つとして活用してみてください。
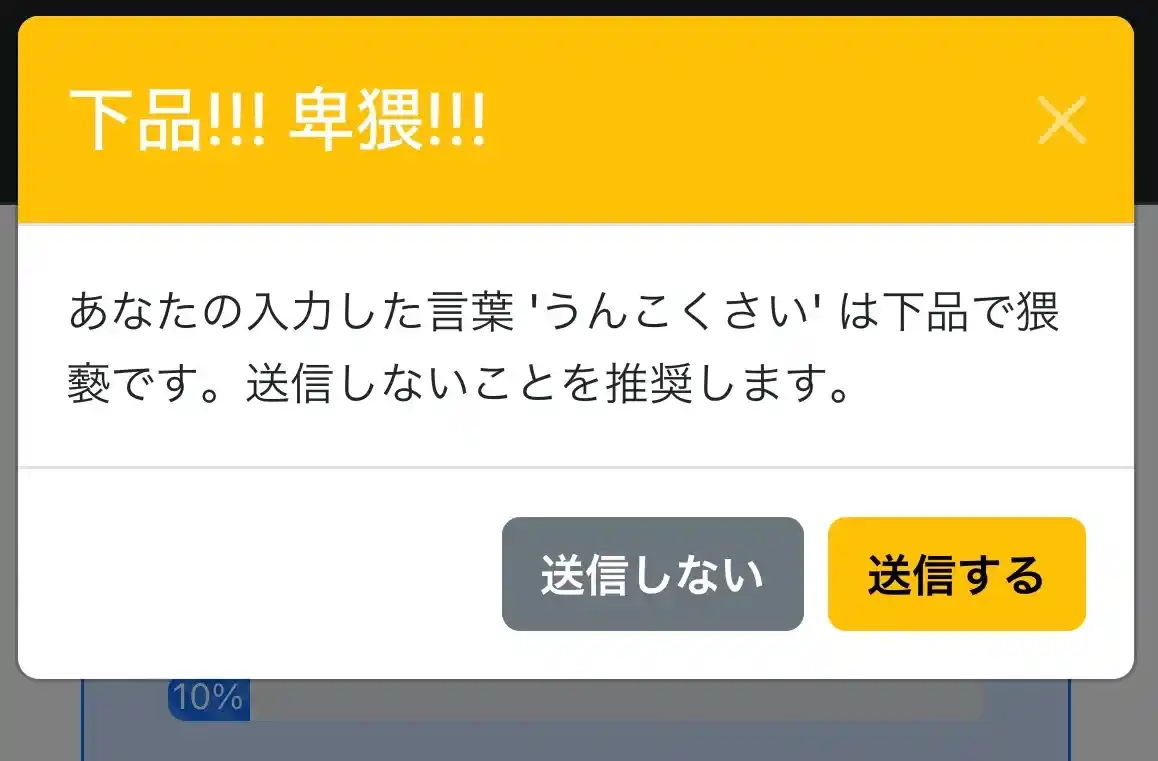
ハラスメント

自由に書き込めるゲームで問題となるのは、ハラスメントです。ハラスメントを防ぐために、NGワードリストを作成し、特定の言葉を入力できないようにしました。また、NGワードリストにも2つあり、その言葉の不快感に応じて、注意喚起にとどめるものと完全に入力を規制するものの2つがあります。ぜひ、入力して試してください。
ルール設計
全てが画面上で完結するのではなく、face to faceのコミュニケーションも交えたアイスブレイクになるように、またプレイ中他の人同士のレッテルを見られることで、初めての相手でも空気感を掴みながら、ゲームができるようにするなど工夫しました。
セキュリティ
みなさんからのパスワード、LINEの情報をお預かりしているため、パスワードはハッシュ化する、またreCAPTCHAを導入し、不正なアクセスを遮断、大量リクエストの処理は遮断するなど、セキュリティ面は強化しました。
バックエンド
- javascriptのフレームワークexpress
- sqlite
- express-rate-limit (大量リクエストを遮断するライブラリ)
- bcrypt (ハッシュ化ライブラリ)
フロントサイド
- jquery
- bootstrap
共通?
- socket io
- reCAPTCHA
開発の感想
なかなかグッド!やりたいことはすべてできました。いろんな人に使って欲しい!
バックエンド
- javascriptのフレームワークexpress
- sqlite
- express-rate-limit (大量リクエストを遮断するライブラリ)
- bcrypt (ハッシュ化ライブラリ)
フロントサイド
- jquery
- bootstrap
共通?
- socket io
- reCAPTCHA
フロントサイド
- jquery
- bootstrap
共通?
- socket io
- reCAPTCHA
ページ構成
| パス | メソッド | 説明 |
|---|---|---|
| "/login" | [GET,POST] | ログイン画面 |
| "/signup" | [POST(ajax)] | フォームを使った新規登録 |
| "/line-login" | [GET] | LINEでログイン(LINEプラットフォームへ移行前) |
| "/line-login/callback" | [POST] | LINEでログイン(LINEプラットフォームからのcallback後) |
| "/line-login/signup" | [POST] | LINEでログインの場合の新規登録のusername登録 |
| "/" | [GET] | ホーム画面 |
| "/setting" | [GET,POST] | username,pswd変更画面 |
| "/history" | [GET] | 過去のレッテル一覧画面 |
| "/logout" | [GET] | ログアウト |
| "/random" | [GET(ajax)] | 部屋の生成 |
| "/room" | [POST] | 入室の処理 |
| "/room/<number>" | [GET] | 各部屋(各部屋内での処理は、以下のsocket ioで処理している) |
|
以下socket.ioの処理
|
||
|
入室画面
|
||
| "team_join" | 人が部屋に入室したとき、他の人に入室したことを伝える。 | |
| "prepare" | 準備OK/準備中ボタンを押したとき、他の人に準備状況を知らせる。 全員準備OKのときは、ゲーム開始のカウントダウンを始める。 | |
| "time" | 制限時間の変更をしたとき | |
| "next-after" | ゲームを開始させるときの処理その1 | |
|
ゲーム中
|
||
| "room-join" | ゲームを開始させるときの処理その2 | |
| "msg_submit" | レッテルを送信したときの処理 | |
| "edit_msg" | レッテルを編集したときの処理 | |
| "delete_msg" | レッテルを削除したときの処理 | |
|
ゲームが終了すると、socket.ioは切断され、結果画面になる。
|
||
開発の感想
なかなかグッド!やりたいことはすべてできました。いろんな人に使って欲しい!

2023年1月15日に、To-Labelはv2.0に生まれ変わりました。約半年間にわたって公開されてきた、以前のv1.0より、見やすいデザインへ。また、セキュリティも向上しました。生まれ変わったTo-Labelを今後ともよろしくです。
写真 : 以前のv1.0のホーム画面 (スマホ表示では、操作しづらかった。)
ZINEへのコメントは、ここではできません。Google Formからお願いします。
ログインしてコメントを書く(編集・削除ができます。)
LINEでログインしてください!
「LINEでログイン」について
当サイト (デジタル部log)
では、利用者のコメントの投稿および編集・削除・ハンドルネームの編集、および一部プログラミング作品
(To-Label)
のログインのためのユーザーの識別にかかる処理を行うために、LINEヤフー株式会社
(以下、LINE)
が提供するユーザー情報を収集しております。収集しているLINEのユーザー情報は、ユーザー識別子
(LINEがユーザーごとに割り当てている一意の番号)
のみで、一切のプロフィール情報は取得しておりません。詳しくは、ボタン押下後のLINE同意画面にてご確認ください。
プライバシーポリシー・皆様へのお願い等



皆のコメント
To-Label
2024-1-21
デザインが使いやすくなった!!!
written by きなみもち
Kassia
2025-2-21
とってもかっこいいサイトだぁ
written by きなみもち
全般その他
2024-6-18
サイトが軽くなった!!!
written by きな子
coderetreat
2024-5-31
coderetreat2の記事読みやすい!
written by きなみもち
coderetreat
2024-5-9
3回目の開催楽しみ😊
written by きなみもち
ひよっこ成長記
2024-5-9
ファイト!
written by きなみもち
論文読もう会
2024-2-21
論文読みたい
written by きなみもち
全般その他
2023-12-23
ZINEできました
written by mio
全般その他
2023-11-28
lineログインに対応してるなんて凄すぎるー、いいUX!
written by きなみもち
全般その他
2023-11-22
内容もすごいのにそれだけじゃなくて、デザインもすごい工夫されててびっくりした!!
written by ライフン
全般その他
2023-11-22
皆の努力、青春の足跡をちゃんと残して、保存して、いいな!木南はかわいいね〜
written by 汤小包
全般その他
2023-11-22
思ったより凄すぎて驚きを隠せない〜笑頑張ってね👍
written by ぱぶりん
全般その他
2023-11-22
すごい!ちゃんと動いてるね。
written by mrmt
IDMwordcloud
2023-11-21
インタビューが活性化しそうー
written by きな代
prefecture
2023-11-21
どっかでこれ見せてもらった気がする
written by 062
全般その他
2023-11-21
一通り触ったけどいつの間に作った?!すごい
written by こしも
全般その他
2023-11-18
হাই, আমি আপনার মূল্য জানতে চেয়েছিলাম.
written by 148497
全般その他
2023-11-17
Ciao, volevo sapere il tuo prezzo.
written by 491456
coderetreat
2023-11-16
次回開催はよ求む。
written by きなみもち
prefecture
2023-11-16
コード美しいね
written by きなこ
1582
2023-11-16
イラストがかわいすぎる。
written by きなこもち
全般その他
2023-11-16
このアプリ、きなみ一人で作ったの!?すごすぎるー
written by きなみもち