東京理科大国際デザイン経営学科デジタル部が協力しているプロジェクト、CraftmanStory部が2024年9月11日に始動しました。ぜひサイトをご覧下さい!!!
1582とは?
デジタル部員木南らによって作られたwebアプリ「1582」について、アプリの機能、開発にまつわる裏話などなど、紹介させてください。(執筆:キナミ)

授業でこんな経験ありませんか?
先生:授業で誰も発言せず、授業が進まない...
生徒:気まずくて、発言したいけど、しづらい...
⇒生徒が先生の質問に反応でき、 先生も生徒の反応を見ることが出来るサービスを作ろう!!!
またIDMでは、出席コードだけ入れて、授業に出席しない(通称ピ逃げ)が相次いでいた。
⇒そこで、ちゃんと授業を受けているか確認できるようにもしよう!!!
このアプリは最低でも、生徒・先生2人分の操作が必要です。
皆さんがぜひ試してみるときは、2つのブラウザーを用意する、お友達とやるなど、お願いします。

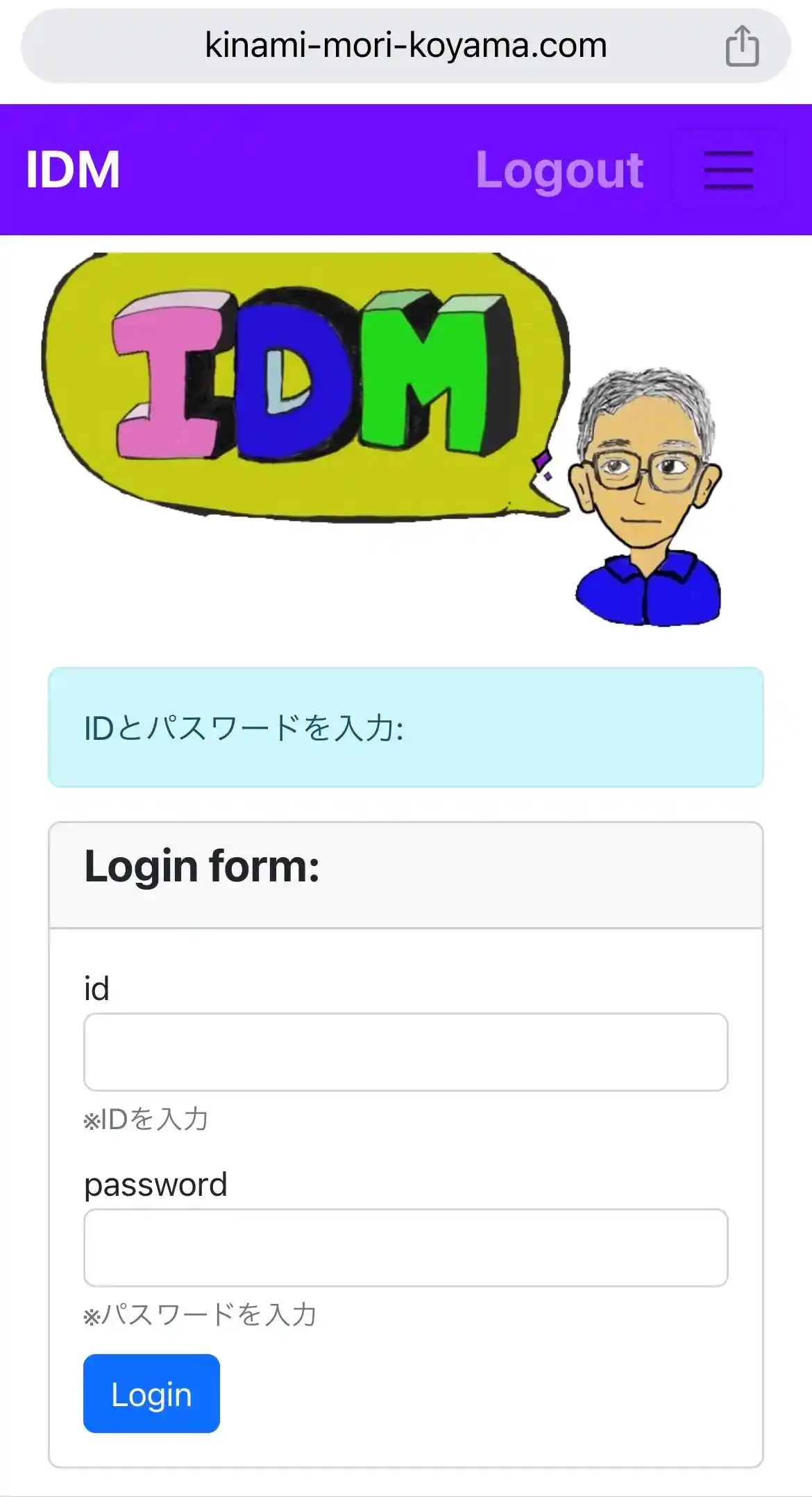
①まずはログインページにアクセスしよう!!!
本アプリにはアカウントの新規登録機能はない。このアプリは学校の事務科がアカウントの管理をすることを想定しており、履修した授業の登録等も事務科が行うために、生徒は登録できないようになっている。
そこでデジタル部Log公開デモ用のために、ユーザーIDとpasswordはゲスト用のアカウントを用意した。こちらをご利用下さい。
生徒用ID : 0000001 - 0000178
(178人分用意)
先生用ID : teacher(1人分用意)
password : 12345678(全て共通)

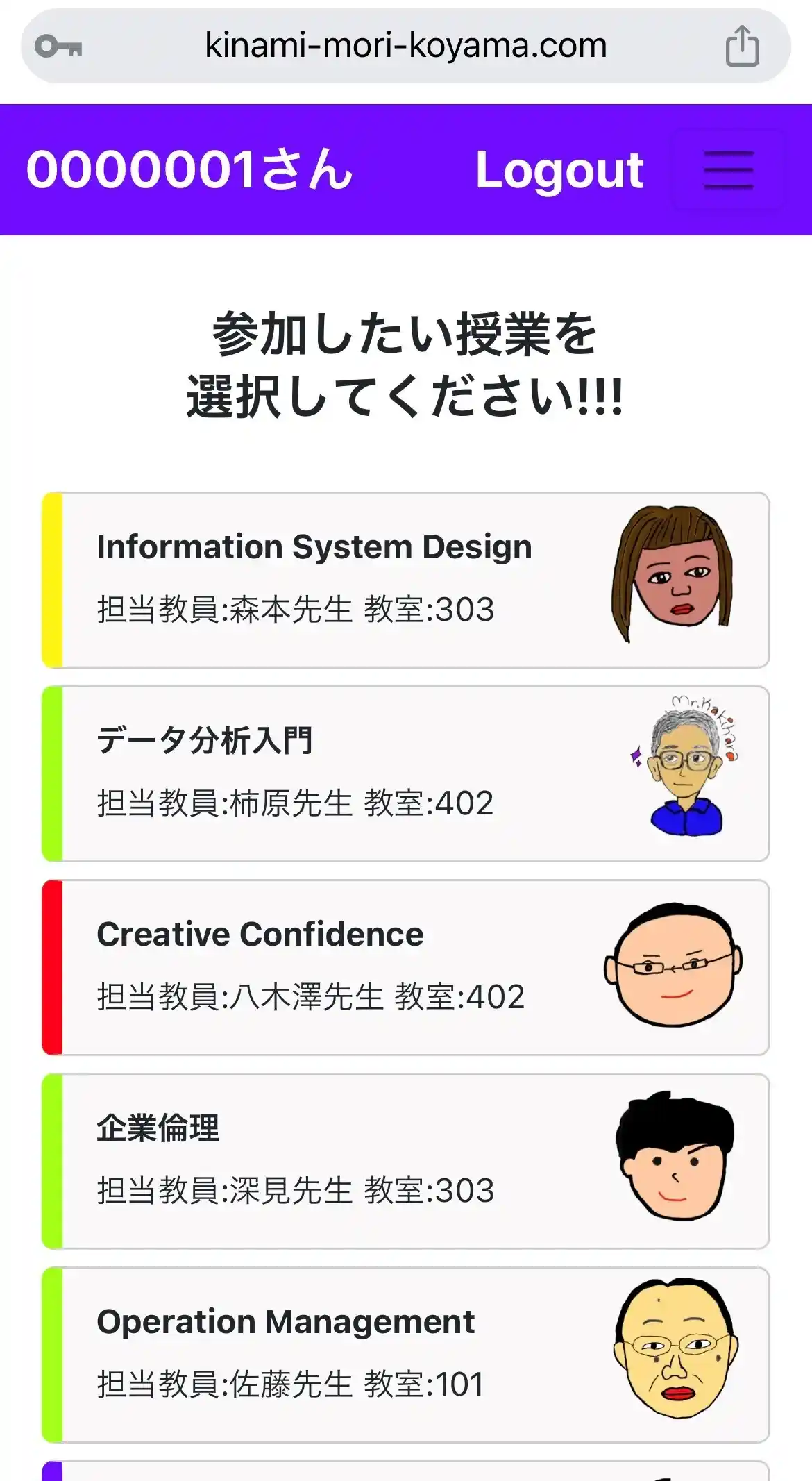
②ホーム画面で参加する授業を選択しよう!!!
このアプリには授業ごとに部屋が用意されている。生徒も先生も参加する授業をホーム画面で選択しよう!
今回はデジタル部Log公開デモ用のため、生徒も先生も履修や担当にかかわらず、用意したすべての授業に参加できるようになっている。実際に運用するときは、担当教員や履修に合わせて、先生と生徒それぞれごとに、表示される授業は違う予定。
ちなみに今回デモ用に用意した授業はIDM2年生後期で実際に行われる授業を用意した。
③以降は先生と生徒で表示が変わるぞ。

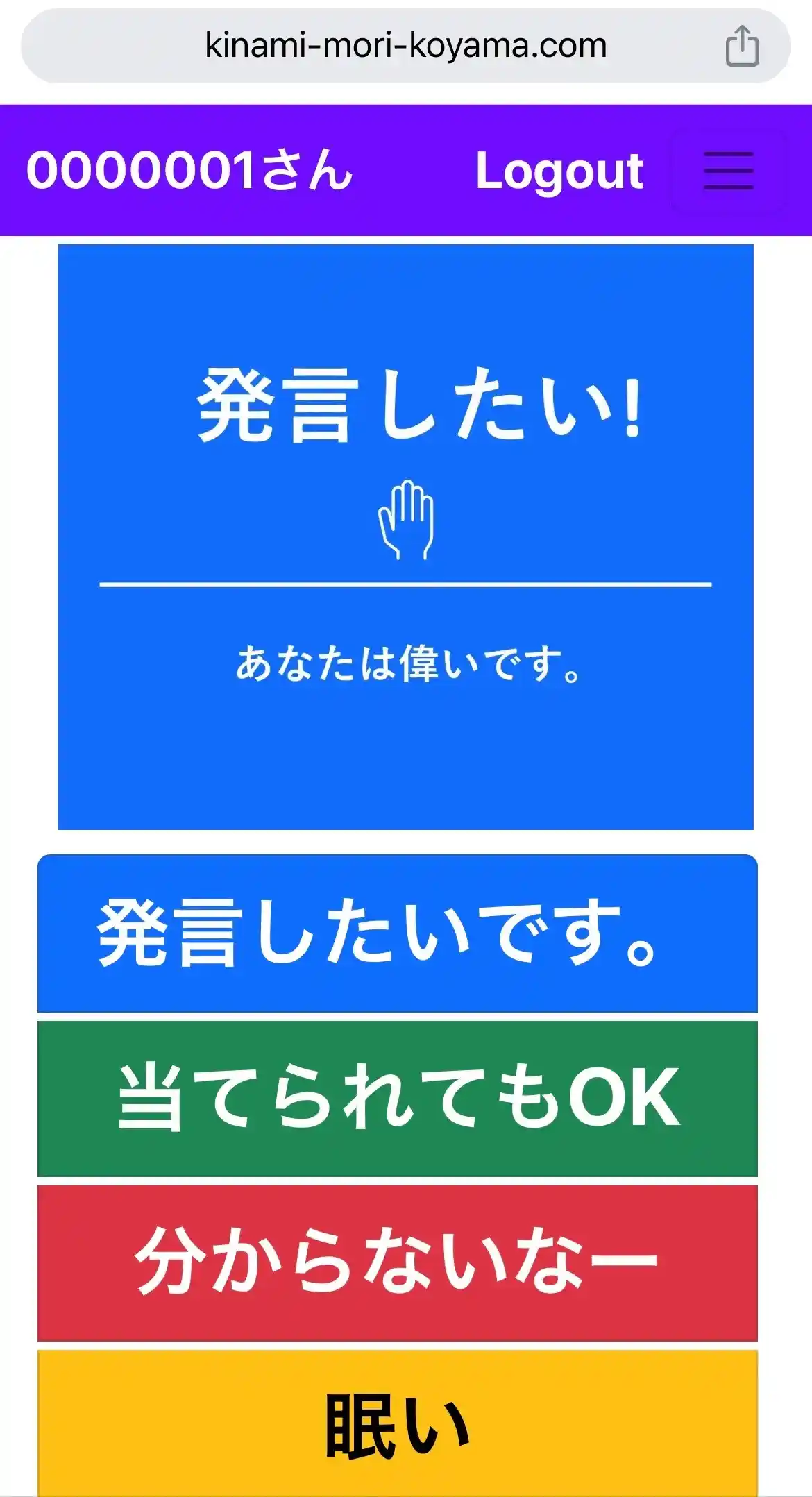
③生徒は授業の理解度について選択しよう!!!
このアプリでは、生徒の授業への理解度や意思表示が先生側で全部見られるようになっている。そこで、生徒は4つのステータス (発言したいです。/当てられてもOK/分からないなー/眠い) を選択しよう!
また、先生が発言を募集したときは、もう1回リアクションを送信しよう!!!

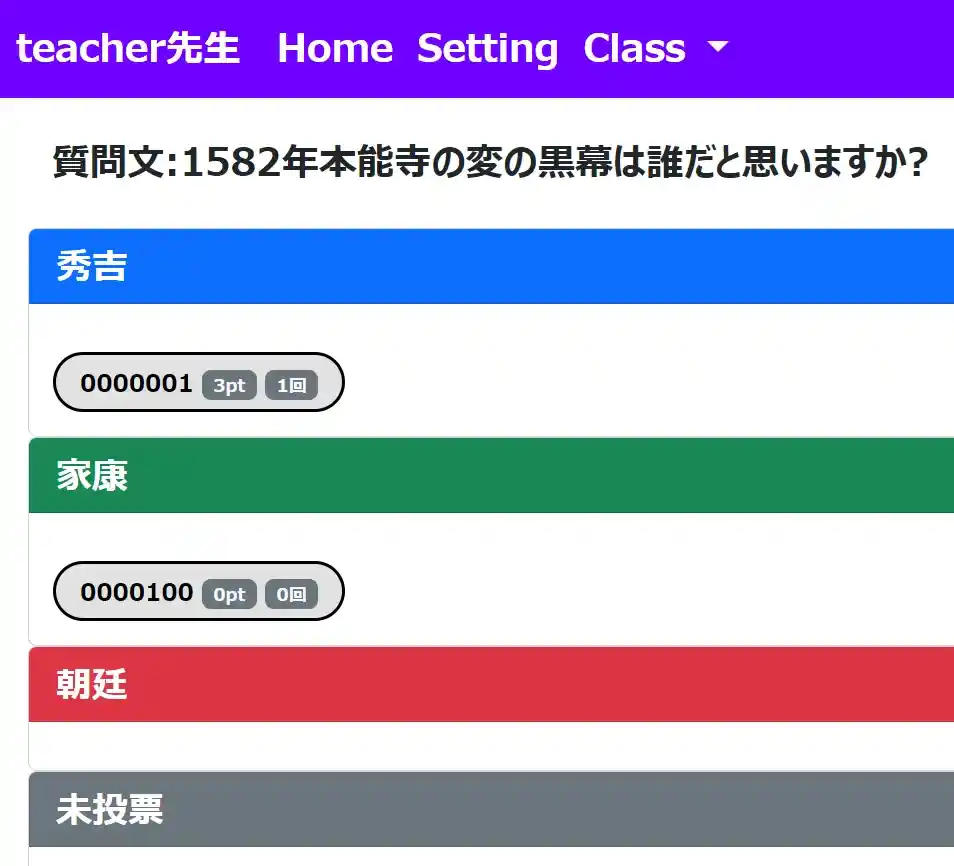
④生徒は質問に回答しよう!!!
このアプリには、先生側が生徒みんなに質問を投げかけるためのフォーム機能があります。(先生側参照)先生がフォームを作成したときは、生徒は質問セクションの質問を選んで、回答しましょう。質問に回答すると、みんなの回答を見られるようになります。

③先生の操作方法!!!
まず、先生はこの画面に入り授業を開始したら、①授業を開始するボタンを押そう!これにより、全生徒のステータスが 休みになる。このアプリは、生徒の授業への理解度や意思表示が先生側で全部見られるようになっている。授業が開始したら、生徒に4つのステータス (発言したいです。/当てられてもOK/分からないなー/眠い) を選択するように指示しよう。すると、選択した生徒は休みでなくなり、結果的に授業に参加していない生徒をあぶりだすことができる。授業が終わったら、②のボタンから授業を終了させよう。
発言募集機能
生徒の発言を募集したいときは③のボタンを押して、生徒に投票するよう言う。
ボタンを押すと生徒が未投票になり、生徒が投票すれば、生徒の反応を知ることができる。また未投票の生徒は授業を聞いていない可能性がある。発言の募集が終わったら、④「発言の募集を終了するボタン」を押しておく。すると、後述のポイント機能のptが反応に応じて加点される。
また、複数人発言したい人がいる場合は、⑤「ランダム」ボタンを押すと、表示される順番が変わるので、発表する人を毎回スムーズに選べる。

ポイント機能
このアプリは加えて、生徒の発言回数や反応に応じてポイントを加点するシステムを持っている。生徒が発言したときには、⑥の発言者の学籍番号をタップして、発言回数とポイントを追加できる。ぜひ、このポイントを生徒の授業態度の評価に使ってほしい。


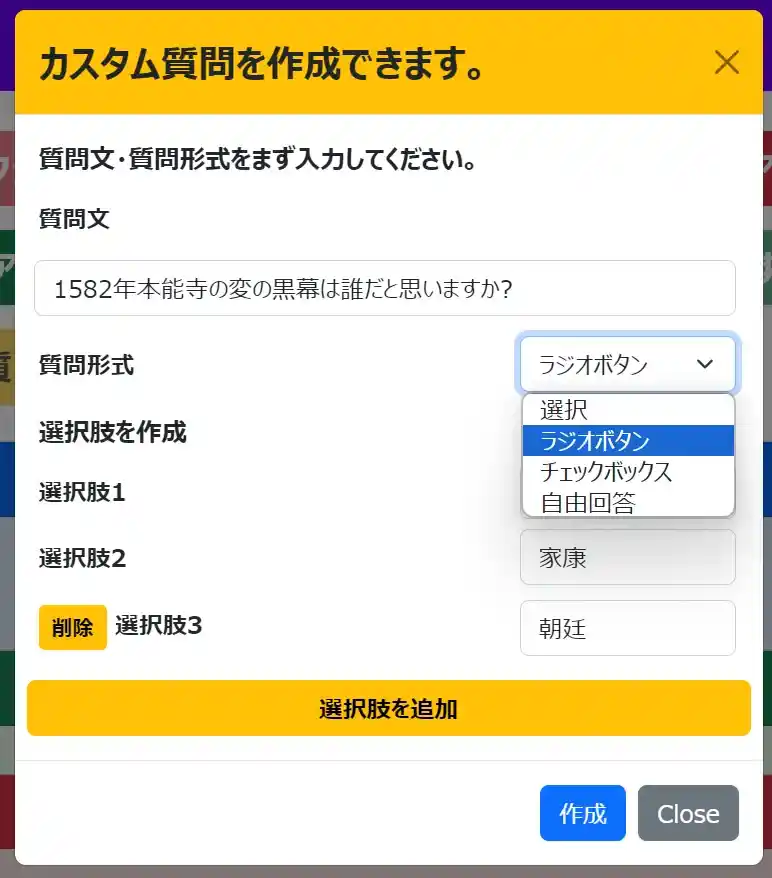
フォーム機能
さらに、先生が質問を作成して、生徒に答えてもらうための、フォーム機能を装備している。⑦「カスタムで質問を作成」ボタンを押すと、質問を作成できる。質問形式は「自由回答」「ラジオボタン」「チェックボックス」の3種類。お好きな形式で作成できます。作成したあとは、⑧「作った質問を表示」ボタンから、生徒の質問への回答を閲覧することができます。
ポップなデザイン



メイン画面の先生のイラストは線を太めに、可愛らしいイラストにしました。また、全体的にビビッドカラーを入れて、見やすいデザインを心がけました。
洗練されたUI
ボタンをマウスオーバーすると、色が変わるなど、操作の分かりやすいUIにしました。またレスポンシブデザインで、どの端末でも見やすさを重視しました。
アプリのシステム
このアプリは、もちろん生徒先生間でのコミュニケーションが捗るようにデザインされています。しかし、私は個人的に生徒のピ逃げも問題視しています。そこで、先生側はリロードをしなくてもすぐざま生徒の反応が反映されるのに対し、生徒側はあえてリロードしないと、フォームや投票が先生に認識されない、30分何も操作がなければ、欠席扱いになるなど、授業の活性化を目指したシステムにしました。
バックエンド
- pythonのフレームワークflask
- sqlite
- awsEC2(現在のデジタル部サーバーに移す前)
- apache(現在のデジタル部サーバーに移す前)
フロントサイド
- jquery
- vue.js
- bootstrap
開発の感想
アプリの開発には、おおよそ3ヶ月要しました。木南の記念すべき1作目のwebアプリですが、なかなかいいものに仕上がったと自負してます。
もっと実用を考えて、今後は管理ページを実装したいところです。
バックエンド
- pythonのフレームワークflask
- sqlite
- awsEC2(現在のデジタル部サーバーに移す前)
- apache(現在のデジタル部サーバーに移す前)
フロントサイド
- jquery
- vue.js
- bootstrap
ページ構成
| パス | メソッド | 対象 | 説明 |
|---|---|---|---|
| "/login" | [GET,POST] | 生徒,先生 | ログイン画面 |
| "/" | [GET] | 生徒,先生 | 授業選択画面 |
| "/setting" | [GET,POST] | 生徒,先生 | pswd変更画面 |
| "/class/<class>" | [GET] | 生徒,先生 | クラスの画面(<class>の中身はclass名により異なる) |
| "/class/<class>/post1" | [GET] | 生徒 | ステータス「発言したい」の登録 |
| "/class/<class>/post2" | [GET] | 生徒 | ステータス「当てられてもOK」の登録 |
| "/class/<class>/post3" | [GET] | 生徒 | ステータス「分からないなー」の登録 |
| "/class/<class>/post4" | [GET] | 生徒 | ステータス「眠い」の登録 |
| "/class/<class>/startclass" | [GET] | 先生 | 授業を始めるリクエスト |
| "/class/<class>/finishclass" | [GET] | 先生 | 授業を終わるリクエスト |
| "/class/<class>/startvote" | [GET] | 先生 | 発言の募集を開始するリクエスト |
| "/class/<class>/finishvote" | [GET] | 先生 | 発言の募集を終了するリクエスト |
| "/class/<class>/random1" | [GET] | 先生 | 発言したい人の並び替え |
| "/class/<class>/random2" | [GET] | 先生 | 当てられてもOKの人の並び替え |
| "/class/<class>/correct" | [GET(ajax)] | 先生 | ポーリングして、生徒のステータスに変更があったか確認 |
| "/class/<class>/register" | [POST(ajax)] | 先生 | 生徒のptと発言回数の登録 |
| "/class/<class>/formregister" | [POST(ajax)] | 先生 | フォーム用質問作成 |
| "/class/<class>/<form>" | [GET,POST] | 生徒,先生 | <form>のなかはform番号。作成したフォームの結果画面 |
| "/logout" | [GET] | 生徒,先生 | ログアウト |
開発の感想
アプリの開発には、おおよそ3ヶ月要しました。木南の記念すべき1作目のwebアプリですが、なかなかいいものに仕上がったと自負してます。
もっと実用を考えて、今後は管理ページを実装したいところです。
-
掌田津耶乃「Flaskで学ぶWebアプリケーションのしくみとつくり方」ソシム社
初めての人にはめっちゃ分かりやすくておすすめ。flask/bootstrap/sqlite/vue.jsについてすべてこの1冊で基礎を学べる!!! -
Qiita「AWSでWebアプリを公開する方法(Python+Flask)」
2023年11月4日閲覧 この記事は、awsEC2で初めてwebアプリを公開するにはもってこいの記事。
ZINEへのコメントは、ここではできません。Google Formからお願いします。
ログインしてコメントを書く(編集・削除ができます。)
LINEでログインしてください!
「LINEでログイン」について
当サイト (デジタル部log)
では、利用者のコメントの投稿および編集・削除・ハンドルネームの編集、および一部プログラミング作品
(To-Label)
のログインのためのユーザーの識別にかかる処理を行うために、LINEヤフー株式会社
(以下、LINE)
が提供するユーザー情報を収集しております。収集しているLINEのユーザー情報は、ユーザー識別子
(LINEがユーザーごとに割り当てている一意の番号)
のみで、一切のプロフィール情報は取得しておりません。詳しくは、ボタン押下後のLINE同意画面にてご確認ください。
プライバシーポリシー・皆様へのお願い等



皆のコメント
1582
2023-11-16
イラストがかわいすぎる。
written by きなこもち
Kassia
2025-2-21
とってもかっこいいサイトだぁ
written by きなみもち
全般その他
2024-6-18
サイトが軽くなった!!!
written by きな子
coderetreat
2024-5-31
coderetreat2の記事読みやすい!
written by きなみもち
coderetreat
2024-5-9
3回目の開催楽しみ😊
written by きなみもち
ひよっこ成長記
2024-5-9
ファイト!
written by きなみもち
論文読もう会
2024-2-21
論文読みたい
written by きなみもち
To-Label
2024-1-21
デザインが使いやすくなった!!!
written by きなみもち
全般その他
2023-12-23
ZINEできました
written by mio
全般その他
2023-11-28
lineログインに対応してるなんて凄すぎるー、いいUX!
written by きなみもち
全般その他
2023-11-22
内容もすごいのにそれだけじゃなくて、デザインもすごい工夫されててびっくりした!!
written by ライフン
全般その他
2023-11-22
皆の努力、青春の足跡をちゃんと残して、保存して、いいな!木南はかわいいね〜
written by 汤小包
全般その他
2023-11-22
思ったより凄すぎて驚きを隠せない〜笑頑張ってね👍
written by ぱぶりん
全般その他
2023-11-22
すごい!ちゃんと動いてるね。
written by mrmt
IDMwordcloud
2023-11-21
インタビューが活性化しそうー
written by きな代
prefecture
2023-11-21
どっかでこれ見せてもらった気がする
written by 062
全般その他
2023-11-21
一通り触ったけどいつの間に作った?!すごい
written by こしも
全般その他
2023-11-18
হাই, আমি আপনার মূল্য জানতে চেয়েছিলাম.
written by 148497
全般その他
2023-11-17
Ciao, volevo sapere il tuo prezzo.
written by 491456
coderetreat
2023-11-16
次回開催はよ求む。
written by きなみもち
prefecture
2023-11-16
コード美しいね
written by きなこ
全般その他
2023-11-16
このアプリ、きなみ一人で作ったの!?すごすぎるー
written by きなみもち